Responsive Web Design

Pendekatan Perangkat Mobile Terhadap Desain Website
Oleh karena semakin bertambahnya pengguna perangkat mobile atau smartphone mendorong perusahaan-perusahaan terkait untuk mengembangkan pendekatan produk mereka. Pasalnya saat ini pengguna melakukan hampir segala sesuatunya melalui perangkat mobile, mulai dari berkomunikasi, berbelanja hingga bekerja.
Sebelum responsive design dipraktekan secara luas, untuk perangkat mobile akan dibuat halaman website terpisah. Halaman website ini didesain khusus untuk tampilan layar perangkat mobile yang umumnya lebih kecil.
Memang, ini mungkin adalah solusi terbaik sebelumnya, namun tidak berdampak bagi SEO. Dengan memiliki dua halaman, optimasi perlu dilakukan untuk kedua versi halaman tersebut. Ini merupakan praktek yang tidak efektif dan efisien. Kini praktek tersebut telah ditinggalkan dalam dunia web design. Pasalnya dengan teknik responsive design, satu halaman dan satu URL saja sudah cukup.
Google pun kini sudah bisa mengenali apakah sebuah website didesain untuk mobile atau desktop. Google kemudian membaginya sesuai dengan hasil pencarian, tergantung pada perangkat yang digunakan. Artinya sebuah website yang diperuntukan untuk mobile umumnya tidak akan mendapatkan peringkat yang sama pada halaman pencarian desktop.
Untuk itu, para desainer website diharapkan akan terus mengembangkan desain mobile friendly pada setiap desain yang dibuat. Pendekatan ini juga akan memberikan wawasan kepada pemilik website mengenai apa saja konten dan pesan utama yang harus mereka buat bagi pengguna. Terlebih bagi sebuah perusahaan, terdapat banyak sekali manfaat penggunaan website mobile friendly yang bisa menunjang bisnis.
Responsive Web Design atau Mobile Website?

Hal ini menjadi dua pilihan yang harus dipertimbangkan para pelaku bisnis sebelum proses pembuatan website dimulai. Mobile website merupakan sebuah halaman website yang diakses dengan media layar yang lebih kecil daripada PC atau laptop (smartphone atau tablet). Sementara itu Responsive Web Design (RWD) memungkinkan Anda untuk membuka halaman website dengan tampilan yang sudah disesuaikan dengan setiap besar layar gadget yang digunakan.
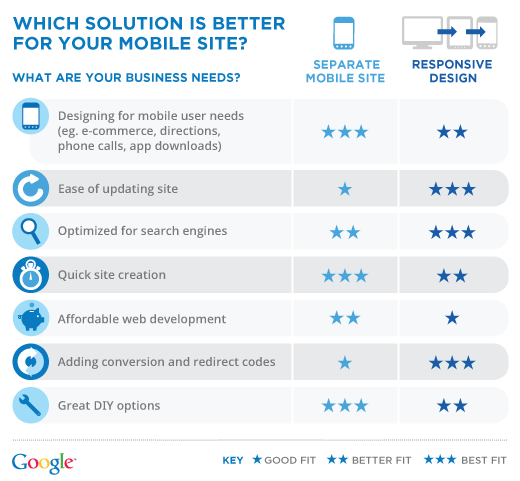
Lalu jika dibandingkan, Responsive Web Design VS Mobile Website, mana yang lebih efektif?
Dari gambar di samping dapat disimpulkan bahwa RWD lebih unggul, mengapa?
1. Satu Website Lebih Baik
Membuat sebuah website mobile berarti Anda juga harus membeli domain baru karena biasanya website versi mobile ditandai dengan huruf “m” di bagian depan alamat domain.
Cara ini memaksa Anda untuk mengeluarkan biaya yang cukup besar karena Anda memiliki dua website terpisah berikut dengan biaya maintenance yang diperlukan. Misalnya saja ketika Anda mengupdate website versi PC, maka Anda juga harus mengupdate website versi mobile. Sementara itu, sebuah website yang dirancang dengan konsep RWD lebih mudah untuk dirawat. Anda cukup melakukan maintenance terhadap untuk satu website saja, bukan dua jenis website (PC & mobile).
2. SEO Pada Dua Versi Website Lebih Lemah
Dua jenis website (versi PC dan mobile) untuk halaman yang sama mengakibatkan traffic pencarian organik untuk konten atau website Anda akan menurun. Website mobile menggunakan domain berbeda dan tidak terhitung sebagai link penelusuran website utama.
Dari sini dapat dilihat bahwa memiliki dua website akan menghancurkan strategi SEO perusahaan Anda. Di sisi lain, website dengan RWD memiliki beberapa kelebihan untuk meningkatkan SEO.
3. RWD Lebih Google Friendly
Google “tidak menyukai” format URL tertentu selama halaman website dapat diakses oleh Googlebot. Selain Google, pengguna pun harus menghafal dua domain lengkap atau URL jika Anda memiliki dua versi website.
4. Fungsi RWD berjalan maksimal di PC dan Mobile
Ketika Anda membuat website mobile, maka elemen-elemen dan fungsi yang ada pada website versi original atau versi PC akan menurun ke versi yang lebih rendah. Versi ini mungkin saja tidak mampu bekerja dengan maksimal dan cocok bagi bisnis Anda. Keadaan ini tidak akan Anda temukan pada website dengan RWD karena semua fungsi berjalan dengan sama.
5. Mobile Website Memakan Waktu, Tenaga dan Biaya
Anda harus melakukan update secara berkala jika memilih untuk membuat website mobile. Pasalnya, Anda harus menyamakan versi website mobile tersebut setiap kali ada handphone, tablet, atau mobile browser terbaru.
Jadi, daripada membuat satu versi website lagi (untuk mobile), lebih baik membuat website yang sudah responsif dan tetap mobile friendly. All in Just One Website.

Walaupun bukan hal baru, namun pada tahun-tahun mendatang diprediksikan akan semakin banyak brand yang membangun website dengan konsep RWD. RWD membuat sebuah website menjadi dinamis sehingga bisa dibuka dalam setiap perangkat dengan tampilan yang disesuaikan. Google adalah mesin pencari terbesar dan paling utama di internet, semua teknik optimasi mengacu pada Google. Dalam hal ini, Google telah menyarankan optimasi responsive design bagi website untuk menjangkau pengguna smartphone, yang merupakan aspek penting bagi SEO. Faktanya, dengan penerapan responsive design segalanya menjadi lebih mudah. Sebelumnya, agar dapat memaksimalkan kenyamanan pengunjung, website akan dibuat dalam beberapa desain untuk menyesuaikan resolusi layar dengan perangkat yang berbeda.
Sumber : drivedigital.ca