Cara Membuat Background Video
Waktu kita berselancar menelusuri sebuah website. Tidak sedikit kita melihat sebuah website yang backgroundnya ternyata berupa video sebagai penunjang promosi jasa atau barang yang ditawarkan website tersebut terhadap para konsumen.
Saat ini sangat banyak desain website yang menerapkan video sebagai background utama dari website tersebut. Tujuannya tidak lain yaitu menjadikan desain website semakin menarik para pengunjung dan semakin dinamis, sehingga akan menambah nilai poin plus dari desain website kita.
Berikut kami sajikan beberapa langkah sederhana menambahkan background video secara fullscreen di dalam sebuah desain website
1. Menyiapkan Video (format .mp4 .ogg atau .webm)
Pertama, siapkan terlebih dahulu video yang akan dijadikan sebagai background website. Disarankan format video yang akan digunakan yaitu format .mp4, .ogg, atau .webm. Pastikan ukuran video jangan terlalu besar (cukup video singkat dengan kualitas yang pas untuk website) sehingga loading website tidak terlalu berat.
2. Sisipkan File Video di Dalam Code HTML
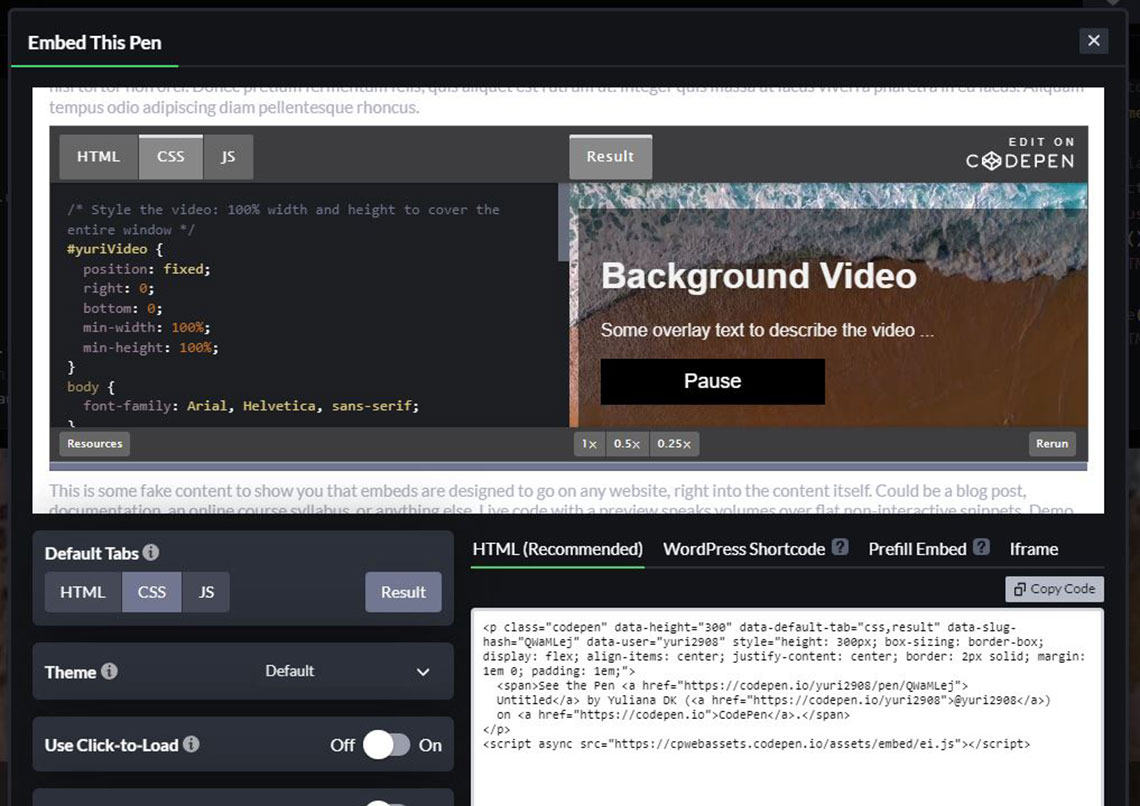
Langkah selanjutnya adalah buatlah sebuah file HTML, contohnya index.html. Pada file ini kita akan menyisipkan video menggunakan perintah HTML5 seperti pada contoh source codepen berikut ini.
See the Pen Untitled by Yuliana DK (@yuri2908) on CodePen.
3. Menambah Style di CSS
Langkah yang ketiga adalah kita akan menambahkan perintah CSS untuk mengatur tata letak background dan desain lainnya agar nantinya background video bisa tampil full screen di dalam body website. Masukkan code CSS seperti pada contoh source codepen diatas.
4. Menambah Javascript
Langkah yang terakhir adalah kita akan menambahkan javascript untuk mengatur play dan stop terhadap video yang telah disisipkan sebagai background didalam sebuah website. Script bisa dilihat seperti pada source codepen diatas.
Pastikan barisan code yang diketik di dalam HTML, CSS, dan Javascript diatas telah terhubung satu sama lain. Barisan code tersebut di codepen bisa dilakukan dengan cara internal style.
Kemudian cobalah untuk mengakses file index.html untuk melihat hasil background video yang telah dibuat apakah sesuai baik di tampilan desktop maupun di tampilan mobile.

5. Contoh Demo
Berikut adalah contoh desain fullscreen background video pada sebuah website dimana masih dimasukan beberapa elemen svg dan elemen audio